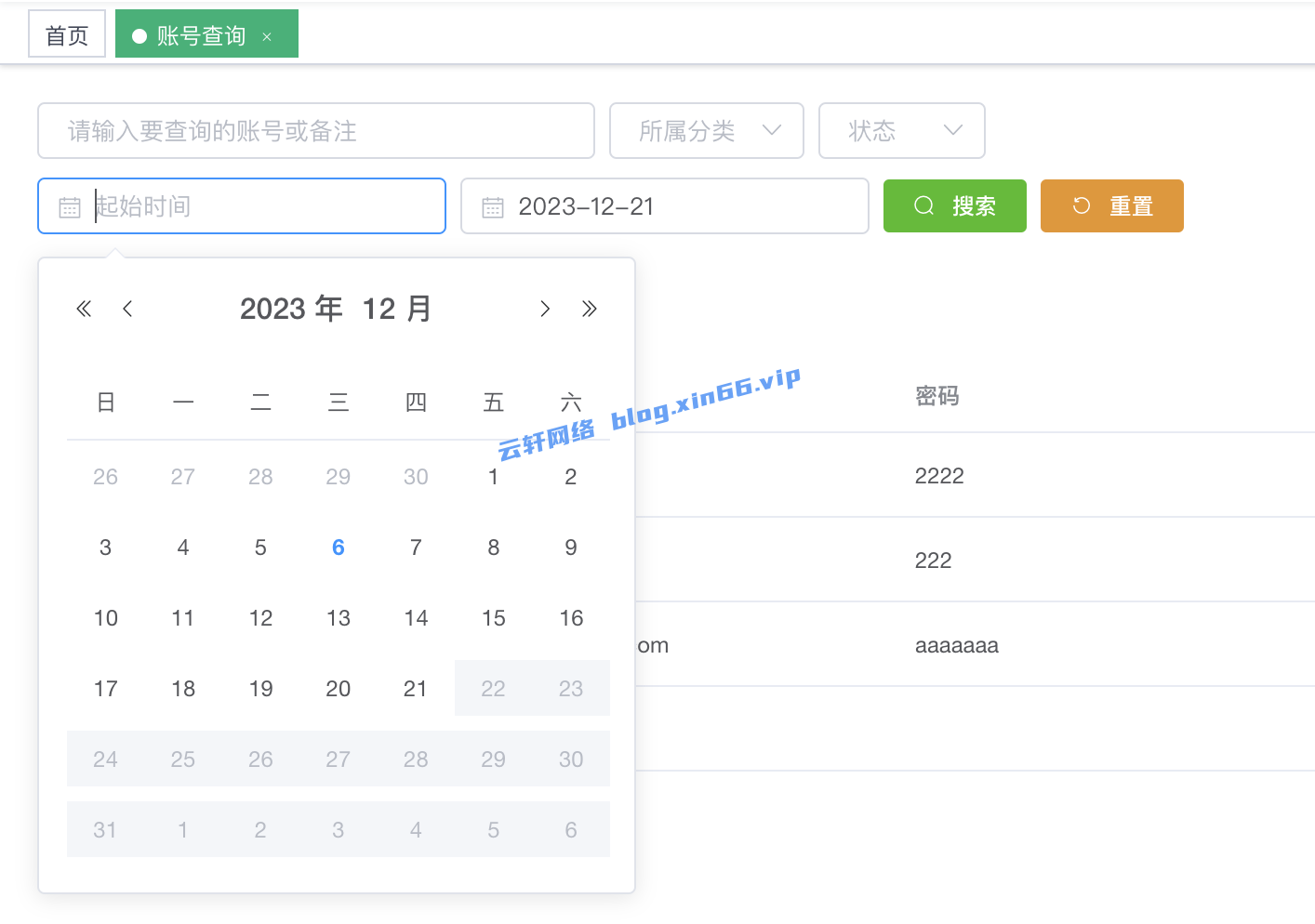
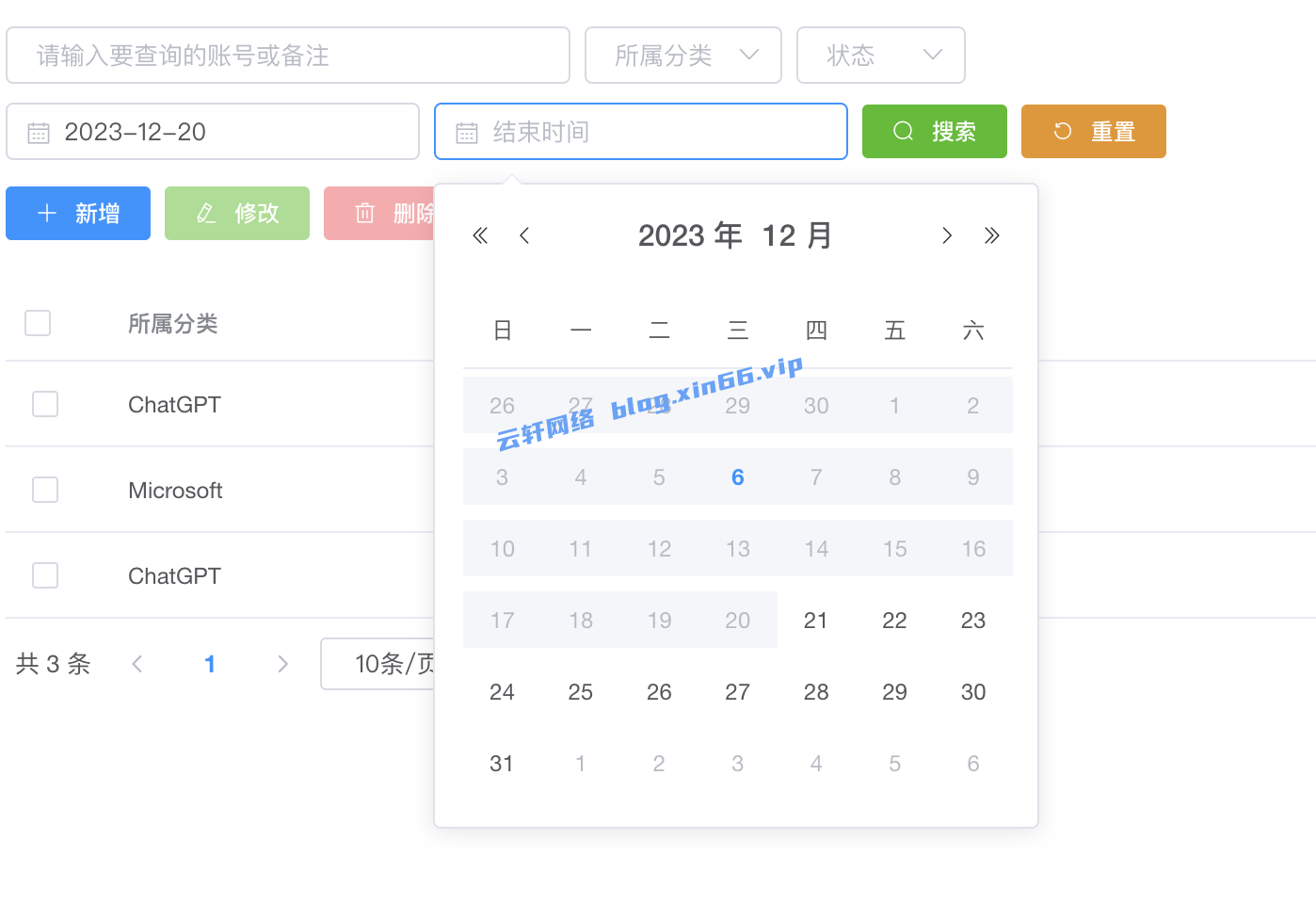
DateRangePicker 组件,需求是如果选中了开始时间/日期,那么结束时间或日期不能小于开始时间/日期,如果选中了结束时间/日期,开始时间/日期不能大于结束时间/日期。不可选中区域 disabled 禁用,即如下效果。


话不多说,直接上代码:
<!--开始日期-->
<el-date-picker
<em>size</em>="small"
<em>v-model</em>="query.search_time_start"
<em>type</em>="date"
<em>placeholder</em>="起始时间"
<em>class</em>="filter-item"
<em>value-format</em>="yyyy-MM-dd"
<em>:picker-options</em>="pickerOptionsStart"
>
>
</el-date-picker>
<!--结束日期-->
<el-date-picker
<em>size</em>="small"
<em>v-model</em>="query.search_time_end"
<em>type</em>="date"
<em>placeholder</em>="结束时间"
<em>class</em>="filter-item"
<em>value-format</em>="yyyy-MM-dd"
<em>:picker-options</em>="pickerOptionsEnd"
>
>
</el-date-picker> data() {
return {
query: {
search_time_start: null,
search_time_end: null
},
// 开始结束日期限制
pickerOptionsStart: {
disabledDate: (time) => {
if (this.query.search_time_end) {
return (
time.getTime() >= new Date(this.query.search_time_end).getTime()
);
}
}
},
// 结束日期限制
pickerOptionsEnd: {
disabledDate: (time) => {
if (this.query.search_time_start) {
return (
time.getTime() <= new Date(this.query.search_time_start).getTime()
);
}
}
},
disabledDate: () => {
return false;
}
};
},
更多精彩内容:各种AI课程、AI技能课程、黑科技软件、网站小程序源码、副业小项目、PPT模板等精品素材、电商课程、推广引流课程等,尽在 天边资源网 。