有时做混剪或者二创短视频的小伙伴会遇到原创度不足的问题,字幕雨可以在一定程度上提升视频的原创度,今天就来聊一下具体的做法。
制作字幕雨
学过网页制作的朋友一定不会陌生,其实所谓的字幕雨,就是指将一些文字或者字幕以雨的形式下落,就是一种网页动态特效,用JavaScript和CSS即可实现这种效果。以下为一个字幕雨的简单示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>字母雨 </title>
<style>
body{margin: 0;
padding: 0;
background-color: #F7F7F7;
overflow: hidden;}
</style>
</head>
<body>
<!--代码雨区域-->
<canvas id="canvas" style="background:#000"></canvas>
<script>
// 代码雨
window.onload = function () {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// 浏览器宽高
var H = window.screen.availHeight;
var W =document.body.clientWidth; //网页可见区域宽
canvas.width = W;
canvas.height = H;
var fontSize = 18;
var colunms = Math.floor(W / fontSize);
// 坐标
var coordinate = [];
for (var i = 0; i < colunms; i++) {
coordinate.push(0);
}
var str = "qwertyuiop asdfghjkl zxcvbnm 0123456789";
function draw() {
// 背景色
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0, 0, W, H);
context.font = "800 " + fontSize + "px 宋体";
// 字体颜色
context.fillStyle = randColor();
//"#01fef5";
for (var i = 0; i < colunms; i++) {
var index = Math.floor(Math.random() * str.length);
var x = i * fontSize;
var y = coordinate[i] * fontSize;
context.fillText(str[index], x, y);
if (y >= canvas.height && Math.random() > 0.88) {
coordinate[i] = 0;
}
coordinate[i]++;
}
}
function randColor() {
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
draw();
setInterval(draw, 30);
};
</script>
</body>
</html>这个就是效果:字幕从上到下落下。

制作你的原创字幕雨,需要将其中的文字替换成你自己的,也就是替换这里 var str = "qwertyuiop asdfghjkl zxcvbnm 0123456789"; 将双引号内的内容修改为你自己的。
录制字幕雨
制作好了网页版字幕雨之后,将其保存为 html 文件,但只有一份 html 文件还不够,需要将其录制成相应的 mp4 文件,以便添加到你的短视频中。
录制字幕雨这里使用 OBS Studio 软件,官方下载地址:https://obsproject.com/zh-cn/,下载完毕后录制字幕雨文件。
首先添加场景,场景名称随意

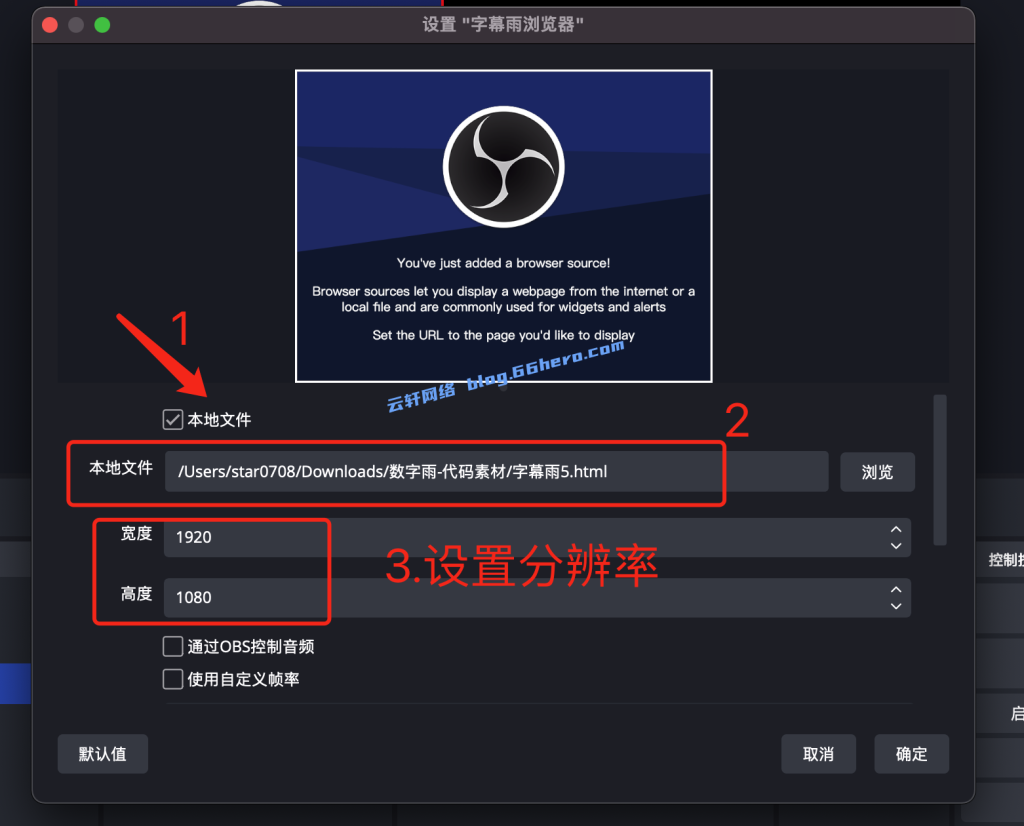
添加好场景之后,创建浏览器(为了运行字幕雨文件)——添加字幕雨文件——选择分辨率。这里分辨率按照你的实际情况填写即可,比如我做中视频,所以我设置成1920*1080的。


之后在右侧找到 “设置”——“视频”,同样设置相应的分辨率:

之后在“输出”一栏将录像格式选择 mp4:

设置完毕后就可以开始录制字幕雨了,按照你需要的时长录制即可,点击“开始录制”:

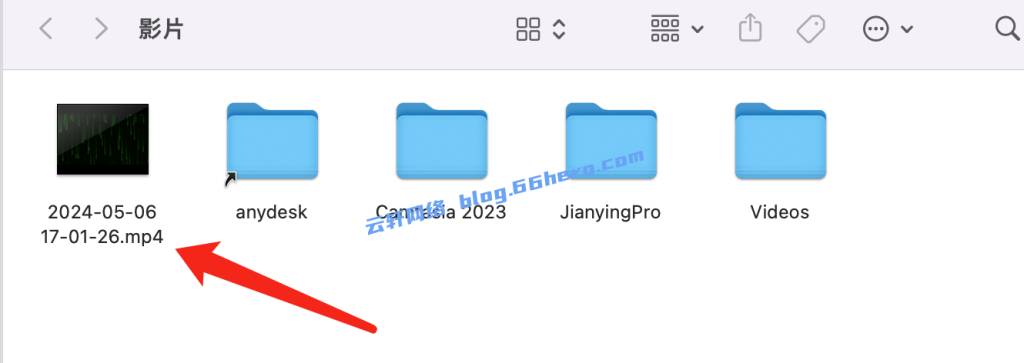
录制完毕后可以在文件——显示录像里面看到相应文件:


录制好之后,将字幕雨文件加入到短视频中即可。
更多精彩内容:各种AI课程、AI技能课程、黑科技软件、网站小程序源码、副业小项目、PPT模板等精品素材、电商课程、推广引流课程等,尽在 天边资源网 。